Angular Multiple Output Events . In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components. Angular custom events do not bubble up. These allow us to emit. A complete guide to the angular @output decorator and eventemitter. This is just a workaround, especially because angular communication patterns are well described in the angular. This tutorial will cover stateless component events using the eventemitter api and @output decorator. Learn how to use @output to emit custom component. To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. You can use outputs to pass data to other components, similar to native browser events like click.
from www.sitepoint.com
To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. These allow us to emit. Angular custom events do not bubble up. In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components. This tutorial will cover stateless component events using the eventemitter api and @output decorator. A complete guide to the angular @output decorator and eventemitter. This is just a workaround, especially because angular communication patterns are well described in the angular. You can use outputs to pass data to other components, similar to native browser events like click. Learn how to use @output to emit custom component.
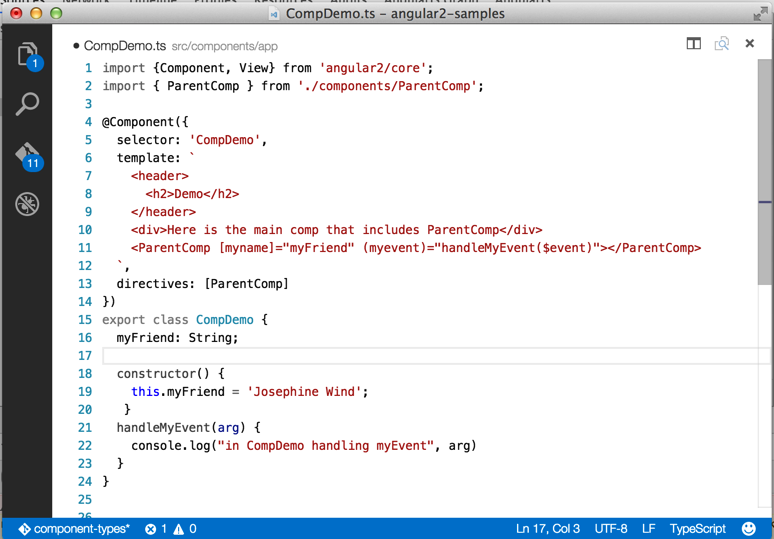
Angular 2 Components Inputs and Outputs — SitePoint
Angular Multiple Output Events This is just a workaround, especially because angular communication patterns are well described in the angular. These allow us to emit. You can use outputs to pass data to other components, similar to native browser events like click. To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. A complete guide to the angular @output decorator and eventemitter. This tutorial will cover stateless component events using the eventemitter api and @output decorator. Learn how to use @output to emit custom component. This is just a workaround, especially because angular communication patterns are well described in the angular. Angular custom events do not bubble up. In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components.
From www.sitepoint.com
Angular 2 Components Inputs and Outputs — SitePoint Angular Multiple Output Events To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. This is just a workaround, especially because angular communication patterns are well described in the angular. In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components. You can use. Angular Multiple Output Events.
From tinytip.co
Angular Outputs can be RxJS Observables tinytip Angular Multiple Output Events This is just a workaround, especially because angular communication patterns are well described in the angular. This tutorial will cover stateless component events using the eventemitter api and @output decorator. In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components. To raise an event, an @output() must have the type of eventemitter, which. Angular Multiple Output Events.
From www.ezzylearning.net
AngularJS Event Notification System broadcast, emit and on functions Angular Multiple Output Events To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. Angular custom events do not bubble up. These allow us to emit. This is just a workaround, especially because angular communication patterns are well described in the angular. Learn how to use @output to emit custom. Angular Multiple Output Events.
From www.youtube.com
Component interaction Input() Output() decorator & Event Emitter Angular Multiple Output Events You can use outputs to pass data to other components, similar to native browser events like click. To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components. This tutorial. Angular Multiple Output Events.
From www.youtube.com
Angular 16 Output & Event Emitter YouTube Angular Multiple Output Events This is just a workaround, especially because angular communication patterns are well described in the angular. Angular custom events do not bubble up. In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components. This tutorial will cover stateless component events using the eventemitter api and @output decorator. These allow us to emit. Learn. Angular Multiple Output Events.
From jslib.dev
Component events with EventEmitter and Output in Angular jslib.dev Angular Multiple Output Events This tutorial will cover stateless component events using the eventemitter api and @output decorator. Learn how to use @output to emit custom component. These allow us to emit. To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. You can use outputs to pass data to. Angular Multiple Output Events.
From alejandroroa.vercel.app
Inputs y Outputs en Angular Angular Multiple Output Events Angular custom events do not bubble up. A complete guide to the angular @output decorator and eventemitter. To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. This is just a workaround, especially because angular communication patterns are well described in the angular. You can use. Angular Multiple Output Events.
From stackblitz.com
Angular Events Example List StackBlitz Angular Multiple Output Events This is just a workaround, especially because angular communication patterns are well described in the angular. These allow us to emit. In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components. A complete guide to the angular @output decorator and eventemitter. Angular custom events do not bubble up. To raise an event, an. Angular Multiple Output Events.
From www.geeksforgeeks.org
Event Binding in Angular 8 Angular Multiple Output Events To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. You can use outputs to pass data to other components, similar to native browser events like click. This is just a workaround, especially because angular communication patterns are well described in the angular. A complete guide. Angular Multiple Output Events.
From www.codershood.info
Passing data between Angular 2 Components Codershood Angular Multiple Output Events This is just a workaround, especially because angular communication patterns are well described in the angular. To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. Angular custom events do not bubble up. You can use outputs to pass data to other components, similar to native. Angular Multiple Output Events.
From www.mtutorial.com
angular input parameter example Angular Multiple Output Events You can use outputs to pass data to other components, similar to native browser events like click. Learn how to use @output to emit custom component. In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components. This tutorial will cover stateless component events using the eventemitter api and @output decorator. This is just. Angular Multiple Output Events.
From cuppalabs.github.io
Angular 2 MultiSelect Dropdown Angular Multiple Output Events This tutorial will cover stateless component events using the eventemitter api and @output decorator. To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. Learn how to use @output to emit custom component. Angular custom events do not bubble up. This is just a workaround, especially. Angular Multiple Output Events.
From morioh.com
10 Best Multiple Select Libraries For Angular Apps Angular Multiple Output Events You can use outputs to pass data to other components, similar to native browser events like click. Angular custom events do not bubble up. In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components. These allow us to emit. A complete guide to the angular @output decorator and eventemitter. This is just a. Angular Multiple Output Events.
From trungk18.com
Observable for Angular Output Trung Vo Angular Multiple Output Events This tutorial will cover stateless component events using the eventemitter api and @output decorator. This is just a workaround, especially because angular communication patterns are well described in the angular. To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. In this activity, you'll learn how. Angular Multiple Output Events.
From www.itsolutionstuff.com
Multiple File Upload in Angular Tutorial Angular Multiple Output Events This tutorial will cover stateless component events using the eventemitter api and @output decorator. To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. This is just a workaround, especially because angular communication patterns are well described in the angular. These allow us to emit. A. Angular Multiple Output Events.
From www.itsolutionstuff.com
Angular 10 Multiple File Upload Example Angular Multiple Output Events This is just a workaround, especially because angular communication patterns are well described in the angular. These allow us to emit. In this activity, you'll learn how to use the @output decorator and eventemitter to communicate with components. You can use outputs to pass data to other components, similar to native browser events like click. This tutorial will cover stateless. Angular Multiple Output Events.
From ultimatecourses.com
Component events with EventEmitter and Output in Angular Ultimate Angular Multiple Output Events To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. This is just a workaround, especially because angular communication patterns are well described in the angular. Angular custom events do not bubble up. A complete guide to the angular @output decorator and eventemitter. In this activity,. Angular Multiple Output Events.
From www.youtube.com
7. Angular 2 \ 4 Tutorials For Beginners Angular Output Passing Angular Multiple Output Events To raise an event, an @output() must have the type of eventemitter, which is a class in @angular/core that you use to emit custom. These allow us to emit. This tutorial will cover stateless component events using the eventemitter api and @output decorator. Learn how to use @output to emit custom component. In this activity, you'll learn how to use. Angular Multiple Output Events.